Qu’est-ce que l’expérience de l’utilisateur (User Experience) ?
- Temps de lecture : 8 minutes
- Publié le 1 janvier 2017 dans Développement, Marketing, Design, Référencement
- Par Steven BUTTARAZZI
Si il fallait commencer par définir le mot en lui-même, nous pourrions dire que l’expérience de l’utilisateur (ou UX pour User Experience) est un concept dont les critères permettent à l’utilisateur final de ressentir du confort et de l’émotion dans l’utilisation d’un moyen ou d’un outil mis à sa disposition. Cantonné bien trop souvent aux métiers du web et plus globalement aux métiers de l’informatique, l’UX peut aussi se confronter au travers d’objets de la vie quotidienne. En tant que concept, l’UX a la fâcheuse tendance à englober tout et son contraire. C’est un fourre-tout qu’il convient dès à présent de démystifier pour en saisir le véritable sens et la portée intrinsèque.
Index :
Les critères de l’expérience de l’utilisateur
Les critères ne peuvent être délimités car ils dépendent essentiellement du produit et du type de public visé. Toutefois, voici ceux que vous rencontrerez dans la majorité des cas :
- Votre produit doit être utile
- Votre produit doit être efficace
- Votre produit doit être attrayant
- Votre produit doit être ergonomique
- Votre produit doit être performant
- Votre produit doit apporter de l’émotion
De cet ensemble de critères, d’autres peuvent s’y adjoindre, comme :
- Votre produit doit être fonctionnel dans toutes les conditions d’usage
- Votre produit doit pouvoir s’intégrer à d’autres systèmes (interopérabilité)
- Votre produit doit pouvoir être accessible (suivant la plateforme ou le handicap)
Vous l’aurez compris, ce qui est attribué aux métiers du web l’est tout autant pour d’autres disciplines. Pensez-vous que les machines à expresso, les cuisines IKEA, les wagons de TGV, etc. sont conçus par le plus grand des hasards ? Bien sûr que non. Tout est analysé, décrypté, décortiqué dans le but de combiner élégance, technicité et simplicité d’utilisation. Afin que le consommateur puisse trouver une forme d’émotion dans ce qu’il fait. Ne vous y trompez pas, chaque objet manipulé et ses caractéristiques (forme, poids, couleur, maniabilité, fonctions, prix) a été conçu dans un but précis, pour un usage précis et une clientèle précise. Ce produit a été pensé en amont par des analystes, designers, statisticiens, etc. pour répondre aux besoins d’un panel défini (âge, sexe, panier moyen, etc.) et par extension pour satisfaire l’expérience de ce type d’utilisateur.
La complexité d’un concept comme l’UX tient au fait qu’il s’affaire autant à l’usage et à l’anticipation qu’à la perception qu’en a l’utilisateur final. Il en va donc de la psychologie humaine et de sa subjectivité. Ce n’est pas pour rien que l’un des pères fondateurs de ce concept, Don Norman, est aussi professeur de sciences cognitives à l’université de Californie à San Diego.
L’UX sous toutes ses coutures
Employé à tord et à travers, l’UX apparaît chez certains comme étant quelque chose de très concret. Par exemple, ils vous diront que l’UX c’est l’UI (pour User Interface, ou Interface de l’Utilisateur). Et c’est bien là le problème : l’UX englobe tellement de chose qu’il apparaît nécessaire de le rationaliser. Tordons le cou à cette ineptie : non, l’UX n’est pas l’UI. Tenir ce genre de propos reviendrait à minimiser la portée globale de l’expérience de l’utilisateur. L’UI n’est qu’une branche de l’UX, permettant de définir une interface soignée, tant en terme de fonctionnalités qu’en terme de design et de maniabilité. Bien que louable, c’est cependant très loin d’être suffisant.
Vous n’êtes pas sans savoir que le sujet principal de ce blog est la gestion d’un site web. C’est pourquoi, dès à présent, nous allons confronter l’UX à ce domaine de compétence. Découvrons ensemble en quoi l’UX impactera vos décisions dans la création ou la gestion de vos projets !

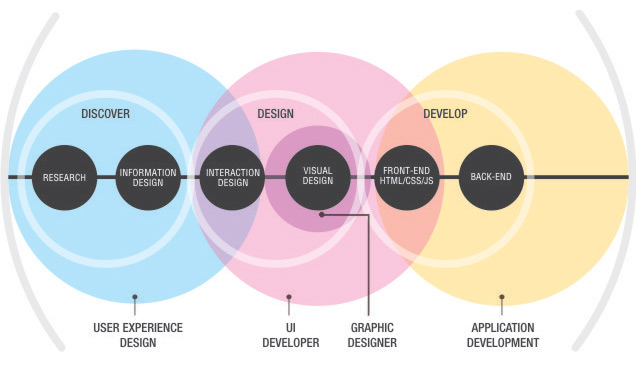
De la phase de recherche à la phase de développement.
1. Du visuel
Votre site web doit être attrayant. D’abord et avant tout, utilisez de l’espace. N’essayez pas de trop en faire. Plus votre page sera aérée et plus le contenu apparaîtra comme étant important. À vouloir mettre trop d’informations, vous diluez l’attention de l’utilisateur qui ne s’y retrouve plus. C’est bien connu, trop de choix tue le choix. Ne vous êtes-vous jamais senti mal à l’aise au supermarché, dans le rayon des yaourts, parmi tant de marques, de goûts, de couleurs et donc de choix ? Ici, c’est pareil. Il faut apprendre à être pertinent et à ne pas avoir peur de dicter ses propres décisions à l’utilisateur. Dans la limite du raisonnable.
Le visuel, c’est aussi du style. Des couleurs, des formes. De nos jours, l’image a une importance capitale dans la prise de décision. Elle véhicule des sentiments. Il n’y a qu’à allumer la télévision et regarder les publicités ou même les émissions. Profondément anxiogène, notre société a besoin de se sentir rassurée, par des couleurs, des images, des sourires, du bien-être. Il en est de même pour votre site web. Définissez une palette graphique globale, faite de trois couleurs maximum. Utilisez des images qui peuvent capter l’attention sans pour autant être aguicheuses. Ajoutez des formes, des effets légers, qui termineront d’asseoir votre emprise visuelle. Enfin, utilisez une belle police de caractère. Écrivez en grand ! N’ayez pas peur de prendre de la place, bien au contraire, soyez lisible.
2. De l’ergonomie
La beauté et l’ergonomie ce n’est pas la même chose ! L’ergonomie, c’est avant tout la simplicité d’utilisation. Votre architecture peut être très complexe, cela ne doit en aucun cas se faire ressentir et impacter l’expérience de l’utilisateur. Prenons l’exemple de Gmail : pourquoi cette messagerie est-elle aussi populaire ? Parce qu’elle est simple et complète au-delà de l’exploit technique. Google a su épurer, aller à l’essentiel, en ne gardant que les fonctionnalités importantes. Créer quelque chose de simple et d’unique est éminemment plus complexe, car il s’agit de réfléchir en amont sur la finalité et la manière d’y arriver. Quel est le besoin de l’utilisateur ? Quelles solutions lui proposer ? Quels problèmes peut-il rencontrer ? Que pouvons-nous automatiser ? Voici un petit florilège des questions qui doivent entrer en ligne de compte dans votre approche de l’ergonomie. Rappelez-vous toujours que ce qui se conçoit bien s’énonce clairement.
Au-delà du design, l’ergonomie c’est aussi la manière dont sont disposées les éléments, autrement dit, la mise en page. Une page web est divisée en trois parties, le header (pour haut de page), le body (pour corps de page) et le footer (pour pied de page). Chacune de ces parties a des règles historiques, par exemple, c’est dans le header que se trouve le menu du site, c’est dans le body que se trouve l’article et c’est dans le footer que se trouvent des informations génériques sur votre entreprise. Enfin, dans chacune de ces parties, se trouvent des sections, qu’il s’agit d’articuler pour rendre le tout cohérent. Dans le body, vous pouvez mettre une colonne, ou deux, des blocs, etc. Bref. L’ergonomie agit autant sur la disposition que sur la simplicité d’utilisation. L’un complète l’autre.
3. De l’information
Votre site web doit véhiculer un message clair et crédible. Votre ligne éditoriale ne doit pas porter à confusion. Il s’agit de structurer votre information et votre propos. Quel est le but du site ? Qu’allons-nous y trouver ? À quelle fréquence allez-vous le mettre à jour ? Pour quel public ? Qu’allez-vous apporter de plus ? Votre stratégie doit être claire et limpide. Pour cela, renseignez-vous, encore et encore, jusqu’à trouver la niche qui vous correspond. Parler à un audimat bien défini est plus simple que de parler à une foule hétéroclite. D’abord, parce qu’il aura tendance à être plus facilement capté par votre propos. Ensuite, car ce public pourra vous comprendre et vous suivre. Un site web scientifique parlant de l’entropie n’aura pas pour lectorat des personnes dont les sciences ne sont pas une passion ou un métier ! Plus votre niche sera restreinte et plus votre propos pourra être compris, entendu et relayé. À contrario, plus votre niche sera restreinte et plus votre auditoire sera faible. N’oubliez jamais que l’expérience de l’utilisateur se confronte à ce qu’il est en droit d’attendre. Si votre audimat n’est pas en adéquation avec votre ligne éditoriale, vous pouvez avoir un design, une ergonomie et tout ce qui va avec, vous ne procurerez pas de satisfaction chez l’utilisateur. Il s’agira de trouver le juste milieu entre une audience confortable et néanmoins capable de vous suivre.
4. De l’infrastructure
L’infrastructure s’opère à plusieurs échelles. D’abord, l’accessibilité. Dans tous les sens du terme. Votre site doit être rapide. Il doit répondre immédiatement à la demande. Votre infrastructure doit se baser sur une architecture qui s’en donne les moyens. Il est hors de question que votre site rame ou soit indisponible. Mettez en place des systèmes redondants, faites des sauvegardes, utilisez des logiciels de monitoring et chassez les bugs. Votre crédibilité est en jeu ainsi que le confort de l’utilisateur. L’expérience n’en sera que meilleure si votre site est performant.
Ensuite, l’accessibilité en terme de public. Qu’il s’agisse de plateformes comme d’handicaps. Dans le premier cas, il vous faut concevoir un site responsive (ou RWD, pour Responsive Web Design soit Site web adaptatif). À cette occasion, vous devrez définir l’UX sur un support différent. Il est évident que l’expérience de l’utilisateur n’est pas la même sur un ordinateur, sur un smartphone ou sur une tablette. Le processus intellectuel devra être répété pour chaque support et public, afin de coller au mieux à toutes les attentes. Dans le second cas, pour les personnes qui ont un handicap. Aveugles, malvoyants, daltoniens, etc. Ne les oubliez pas !
5. De l’efficacité
L’efficacité c’est la superposition des facteurs précédents. Le visuel, l’ergonomie, l’information et l’infrastructure se doivent de faire émerger un site web efficace, qui va droit au but et propose immédiatement le contenu adéquat. Pour cela, vous devez vous mettre dans la position de l’utilisateur et réfléchir à sa place. L’objectif ultime, c’est qu’il n’est jamais à se poser de questions, que tout soit fluide et normal, en un mot : naturel. Telle est la quintessence d’un système qui oeuvre au plus près des demandes et des besoins. Prenez l’exemple d’Apple, passé maître dans cette discipline. Pourquoi leurs produits sont-ils aussi populaires, complets et aussi simples d’utilisation ? Car ils ont su se mettre à la place du consommateur. Tout paraît couler de source et pourtant, il s’agit d’une longue réflexion faite en amont par des dizaines et des dizaines de techniciens qui, chaque jour, essaient de déchiffrer et comprendre la nature humaine pour mieux la contenter.
Rappelez-vous qu’il est indispensable que votre site soit bien archivé. Chaque article et chaque ressource doit avoir son emplacement. Pour cela, mettez en place des hiérarchies, afin que le visiteur s’y retrouve facilement. Celui-ci ne doit pas avoir à cliquer sur 50 liens pour arriver là où il veut aller. Plusieurs solutions existent : des menus, des catégories, un moteur de recherche, un plan de site, un fil d’Ariane, etc. Une bonne hiérarchie apporte également un sentiment de clarté et de confort. Il aidera à véhiculer le message que souhaite faire passer votre site web. N’hésitez pas à ajouter des fonctionnalités, comme des commentaires, des options de partage. De nos jours, cet aspect communicatif est essentiel. D’abord, pour faire parler de vous. Enfin, parce que les visiteurs aiment partager avec leurs proches ce qu’ils ont lu et ce qui leur semble pertinent. Ayez confiance en vous, forcez le destin, tenez la main du consommateur. Ne croyez jamais qu’il fera les choses de lui-même. Prenez des risques, obligez subtilement votre public à faire ce que vous voulez. En somme, créez le besoin puis vendez le produit !
Et l’avis du client dans tout ça ?
C’est bien beau d’en jeter un maximum pour l’utilisateur, mais le client a son mot à dire aussi, non ? Cette question est épineuse. Bien évidemment, le client est roi. C’est lui qui décide quelles qu’en soient les circonstances. Pourtant, le client n’est souvent pas au fait de ce qu’il veut réellement. Il a une idée, une représentation plus ou moins concrète. Rares sont les clients à venir avec un cahier des charges détaillé par A + B = C et où il n’y a plus rien à faire si ce n’est réaliser. Si tel est le cas, c’est qu’ils ont déjà fait appel à quelqu’un qui s’en est occupé pour vous.
Dans la relation avec le client, le feeling prend tout son sens. Il faut apprendre à lire entre les lignes. Lorsqu’un client demande une prestation, il faut le rassurer et être pédagogue. Parfois, ses idées sont bonnes, dans d’autres cas, elles sont réalisables mais ne sont pas intuitives. Il est donc important de leur expliquer pourquoi et de leur proposer des solutions alternatives. Ne vous y trompez pas : la majorité des clients web n’ont pas conscience de l’UX. Il appartient à vous et à vous seul de les guider dans ce dédale d’idéaux dont la satisfaction de l’utilisateur est le maître mot et sa fidélisation le but final.
Pour conclure
Comme nous venons de le voir et de le constater, l’UX est un concept très vaste qui déborde sur de nombreux domaines et métiers. Que vous soyez webmaster, designer, développeur, dans le marketing, dans le référencement, dans l’administration système, dans les statistiques, etc. vous êtes, chaque jour, confronté à ce genre de problèmes. Et les réponses que vous apportez ont une incidence directe sur l’expérience de l’utilisateur, véritable point d’orgue de toute cette stratégie dévolue à son seul bénéfice. Ce-dernier n’a souvent pas conscience de tout ce qui doit être mis en oeuvre. Cela peut sembler ingrat. Pourtant, si tout se passe comme si de rien n’était, bravo ! C’est que l’objectif est atteint.
Vos commentaires